Most Popular Themes

BuddyBoss Theme
Found on 1,581 websites
BuddyBoss Theme makes the BuddyBoss Platform look beautiful.
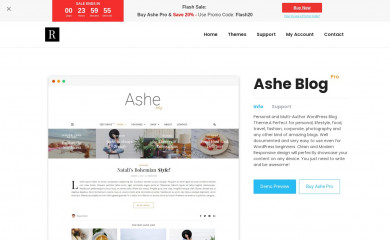
Ashe Pro
Found on 1,575 websites
Clean and Minimalist WordPress theme.
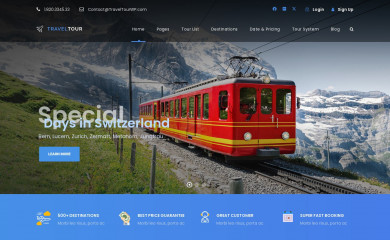
TravelTour
Found on 1,526 websites
Travel Tour WordPress Theme
Total Child Theme
Found on 1,502 websites
Your site description. Go to Appearance > Editor to modify this file.
Twenty Seventeen Child
Found on 1,479 websites
Twenty Seventeen Child Theme
Pearl
Found on 1,478 websites
Pearl WP is a true multi-niche WordPress theme, which consist of several micro-niche themes. Each mi...Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| kingstedav.co.uk | Uncode Child | 1.0.0 | |
| kebreilike.com | Gerow | 1.0 | |
| www.gematsu.com | Gematsu Redesign Theme | 8.6.0 | |
| harringtonhomes.com.au | Divi | 4.27.4 | |
| flight.previewlink.website | Hello Elementor | 3.0.1 | |
| hernanallende.cl | Twenty Twenty-One | 1.4 | |
| www.lifeworks.org/blog/cfss-budget-model-vs-agency-model/ | wp_knock | 1.3.0 | |
| alpacom.mx | OceanWP | 4.0.4 | |
| www.zfa-beruf.com | ZFA Customized Child Theme | 6.0 | |
| applicab-avocats.com | Applicab Avocats | 1.0 | |
| drronaldchin.com | Kadence | 1.2.14 | |
| deromanart.com/blog/ | Page Builder Framework | 2.10.6 |