Most Popular Themes

Next Foundations Child
Found on 235 websites
Based on the starter theme underscores
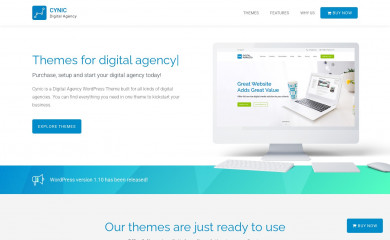
Cynic
Found on 220 websites
Cynic is a WordPress Theme for startup Digital Agency that offers design, development and online mar...
Wiz
Found on 206 websites
Wiz is a multipurpose responsive retina ready WordPress theme Supports elementor, gutenberg, woocomm...
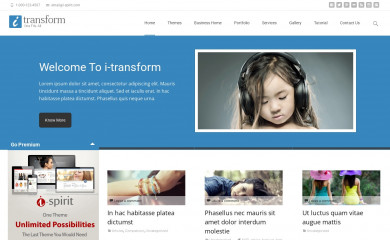
i-transform
Found on 204 websites
A Responsive, flexible and powerful theme that comes with plugin "TemplatesNext Toolkit" giving you ...
Expedite BigBlue / RJ Prime Theme
Found on 199 websites

Dentalia child theme
Found on 196 websites
Dentalia child themeWordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| www.fleetfind.co.uk | Neve | 4.1.2 | |
| architekt-winklmeier.de | architekt-winklmeier | 1.0.0 | |
| campaign.finans.dk | Astra | 4.7.3 | |
| collisionexpertssd.com | Divi Car Mechanic | 1.0 | |
| alcantaraexpress.com | Twenty Twenty-Four | 1.4 | |
| flexiklus.nl | Hello Elementor | 3.4.5 | |
| born2bagel.com | Beaver Builder Theme | 1.7.18 | |
| www.apotheke-drvetter.de | DrVetter Theme | 1.5.2 | |
| www.flytravelay.com | DigitalSilk | 2.1 | |
| vipsecuritygroup.ae | Phlox Pro | 5.17.7 | |
| startlife.pl | Neve Child | 1.0.0 | |
| goodboxorganics.com | Avada | 7.14.2 |