Most Popular Themes

Divi Child Theme
Found on 13,685 websites
Divi Child Theme
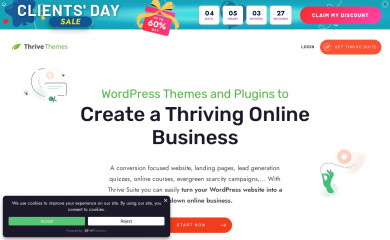
Thrive Theme Builder
Found on 9,573 websites
Thrive Theme Builder lets you visually design, build, edit and customize every aspect of your WordPr...
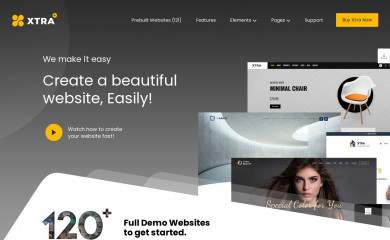
XTRA
Found on 2,517 websites
Fast, lightweight and powerful Multipurpose theme for any kind of websites such as business, commerc...
CoverNews
Found on 1,778 websites
CoverNews is a clean and elegant free WordPress theme that is perfect for online blog and magazine. ...
Education Hub
Found on 1,721 websites
Education Hub is a clean and elegant WordPress education theme with simplistic but unique look and f...
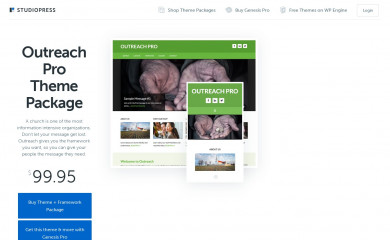
Outreach Pro
Found on 1,702 websites
A mobile responsive and HTML5 theme built for the Genesis Framework.Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| kraftvollegebete.de | Blogxer | 1.1.9 | |
| www.legalexchangeshow.com | Avada | 5.4.2 | |
| paulkuveke.com | Hello Elementor | 3.1.1 | |
| kpi1031members.com | X – Child Theme | 1.0.0 | |
| drwillcole.com | Beaver Builder Child Theme | 1.0 | |
| checkout.cursospm3.com.br | Cursos PM3 v2 | 1.0.0 | |
| www.bitnewshq.com | JNews - Child Theme | 1.0.0 | |
| sutherlandweston.com | SWMC Eleven | 11.0 | |
| myfaithjourneys.com | Divi | 4.27.4 | |
| innolink.fi | Swiss 2023 | 2.6.1 | |
| southwest.ca | Southwest Properties | 0.1 | |
| chembio.com.br | Salient Child Theme | 1.0 |