Most Popular Themes

Next Foundations Child
Found on 235 websites
Based on the starter theme underscores
PBTheme v3.6.1
Found on 223 websites
The PBTheme Wordpress Theme by IM Success Center. Three modern layouts! News, Magazine, Blog, Busine...
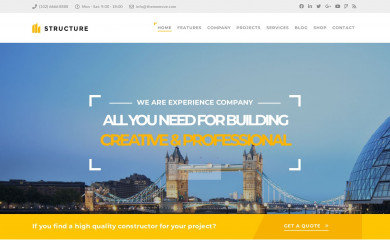
Structure Child
Found on 221 websites
The best construction WordPress theme
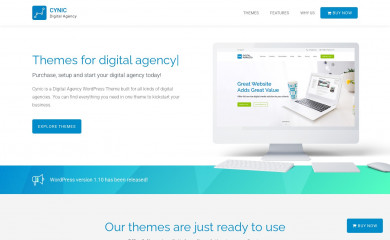
Cynic
Found on 220 websites
Cynic is a WordPress Theme for startup Digital Agency that offers design, development and online mar...
LAND8 - V8
Found on 216 websites
Landscaper 8 - V8, LAND8
Inspire Theme
Found on 215 websites
The second iteration of InspireWordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| www.haus-und-hof-mit-herz.de | Astra | 4.12.3 | |
| www.sistrix.de | SISTRIX Child Theme | 1.0 | |
| ipardelo.es | Receptar | 2.0.5 | |
| www.svdl-stb.de | Steuerbüro Sebastiani | 1.0 | |
| www.verbaereauto.com | akawam | 6.0.0 | |
| erda-garten.de | ERDA - Erda Garten - Accessible Theme | 1.5.0 | |
| www.hahnloewe.com | Brainson Boilerplate | 1.2.3 | |
| naturheilpraxis-vehring.de | Naturheilpraxis - Daniela Vehring | 1.0.0 | |
| scottsdaledentalsolutions.com | Hello Elementor | 3.4.6 | |
| fr-steuerberater.de | Fartaczek Rabeneck | 1.0.0 | |
| kyros-agency.com | Twenty Twenty-Five | 1.4 | |
| ecmen.org | Hello Elementor | 3.4.5 |