Most Popular Themes

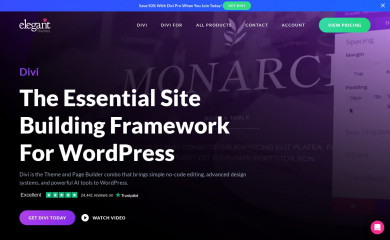
Divi
Found on 412,548 websites
Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection.
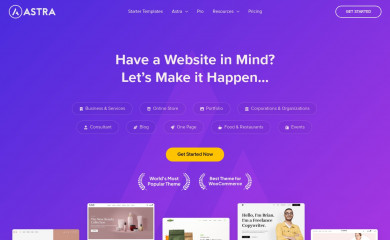
Astra
Found on 361,578 websites
Astra is fast, fully customizable & beautiful WordPress theme suitable for blog, personal portfolio,...
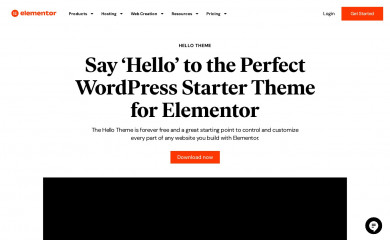
Hello Elementor
Found on 353,169 websites
A plain-vanilla & lightweight theme for Elementor page builder
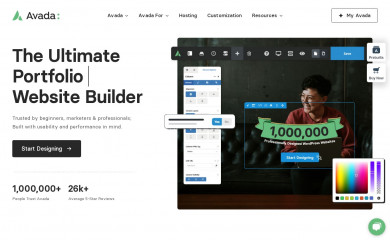
Avada
Found on 153,824 websites
The #1 selling theme of all time that allows you to build virtually any design style.
GeneratePress
Found on 111,515 websites
GeneratePress is a lightweight WordPress theme built with a focus on speed and usability. Performanc...
OceanWP
Found on 103,924 websites
OceanWP is the perfect theme for your project. Lightweight and highly extendable, it will enable you...Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| deroblox.online | Twenty Sixteen | 3.4 | |
| starzpeds.com | Hello Elementor | 3.3.0 | |
| prodai-tehniku.com | Скупка бытовой техники | 1.0.0 | |
| gujjurasoi.com | Gujju Rasoi | 0.1 | |
| www.pillowshotels.com | OHM Elementor | 5.42 | |
| get.pop.store | Astra Child | 1.0.0 | |
| sbbhdev.wpenginepowered.com | Twenty Twenty-Five Child | 1.0.0 | |
| www.air-val.com/en/ | Air-Val International - Desktop Version | 1.0 | |
| edgewatch.net | Blocksy | 2.0.92 | |
| wldtsns1dev.wpengine.com | Child Theme | 1 | |
| tryoto.com | Hub | 3.0.3 | |
| www.werkenbijkraamzorgdewaarden.nl | Buro26 | 1.0 |