Most Popular Themes

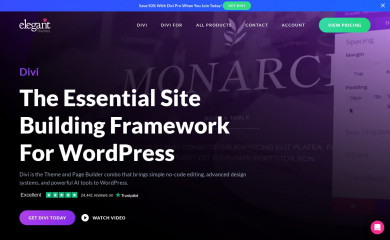
Divi
Found on 413,565 websites
Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection.
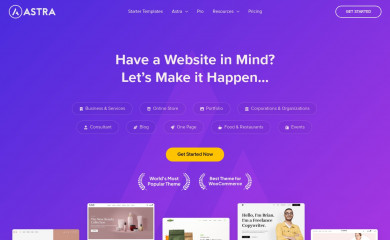
Astra
Found on 364,084 websites
Astra is fast, fully customizable & beautiful WordPress theme suitable for blog, personal portfolio,...
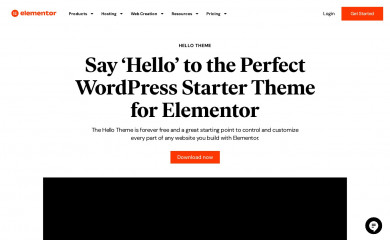
Hello Elementor
Found on 356,365 websites
A plain-vanilla & lightweight theme for Elementor page builder
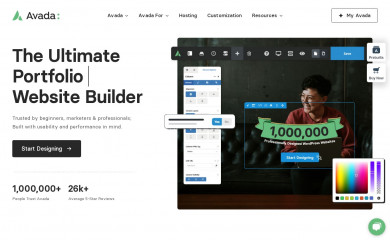
Avada
Found on 154,016 websites
The #1 selling theme of all time that allows you to build virtually any design style.
GeneratePress
Found on 111,938 websites
GeneratePress is a lightweight WordPress theme built with a focus on speed and usability. Performanc...
OceanWP
Found on 104,293 websites
OceanWP is the perfect theme for your project. Lightweight and highly extendable, it will enable you...Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| uvalpark.fr | Kadence | 1.2.19 | |
| gunjansalonguru.com | Odrin | 1.3.5 | |
| uppsalakollektivhus.se | Astra | 4.9.1 | |
| www.sabailantacarrental.com | TheThailink | 2024.10 | |
| jobslive.co.in | GeneratePress | 3.5.1 | |
| yzumi.fr | Cristiano Child | 1.0 | |
| press.sunlight.de/en/sunlight-pressroom/ | Sunlight Pressroom | 1.0 | |
| ksaarchitects.net | Blocksy | 2.0.95 | |
| brotherhood.ltd/ru/ | Hello Elementor | 3.0.1 | |
| www.asgardgattinorvegesi.com | Astra | 4.6.8 | |
| milanamos.com | Child Theme Author: Dream-Theme Author URI: | ||
| www.inretailverzekert.nl | Avada Child | 1.0.0 |