Most Popular Themes

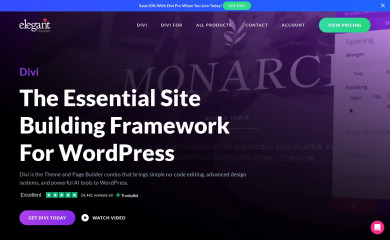
Divi
Found on 406,912 websites
Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection.
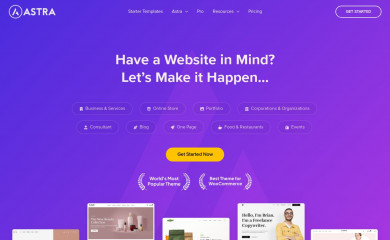
Astra
Found on 349,013 websites
Astra is fast, fully customizable & beautiful WordPress theme suitable for blog, personal portfolio,...
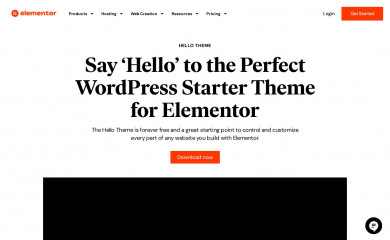
Hello Elementor
Found on 335,019 websites
A plain-vanilla & lightweight theme for Elementor page builder
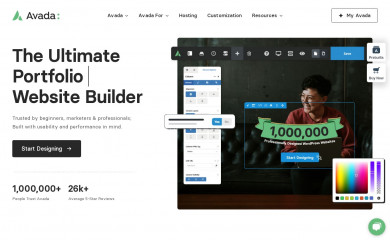
Avada
Found on 152,755 websites
The #1 selling theme of all time that allows you to build virtually any design style.
GeneratePress
Found on 109,347 websites
GeneratePress is a lightweight WordPress theme built with a focus on speed and usability. Performanc...
OceanWP
Found on 102,293 websites
OceanWP is the perfect theme for your project. Lightweight and highly extendable, it will enable you...Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| immobilienbewertung-tuebingen.com | Astra | 4.8.10 | |
| anhänger-hollenstedt.de | Blocksy | 2.0.81 | |
| herculesvanbodies.com | Beacon Theme | ||
| beachtime.club | Hello Elementor | 3.3.0 | |
| samgal.co.il | OceanWP | 1.5.31 | |
| join.oleagestion.com | Hello Elementor Child | 1.0.1 | |
| nctvoleidepraia.com.br | Betheme | 26.4.0 | |
| montenegrourbanismo.com.br | Hello Elementor | 2.8.1 | |
| www.vidissimo.sk | Astra Child | 1.0.0 | |
| celebrationlutheran.net | Custom WordPress Theme - Stellar Blue Technologies | 4.0 | |
| unodesign-studio.com/en/home/ | Uno | 1.0.0 | |
| jatmredesign.zipsites2c.com | Divi | 4.27.3 |