Most Popular Themes

GeneratePress Child
Found on 14,686 websites
Default GeneratePress child theme
Frontier
Found on 2,525 websites
Frontier is a multi-purpose, HTML5 and CSS3 WordPress theme. It lets you choose between 1, 2 or 3 co...
Education Hub
Found on 1,721 websites
Education Hub is a clean and elegant WordPress education theme with simplistic but unique look and f...
Screenr
Found on 1,702 websites
Big - Bold and stylish, Screenr is a multiuse fullscreen theme well suited for business, portfolio, ...
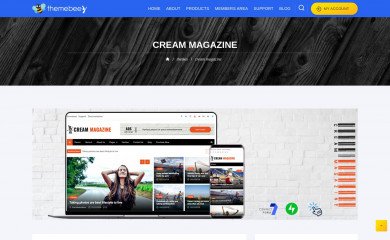
Cream Magazine
Found on 1,646 websites
Cream Magazine is a news & magazine WordPress theme with a clean & modern design suitable for everyo...
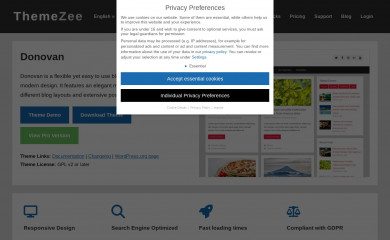
Donovan
Found on 1,641 websites
Donovan is a flexible, yet easy-to-use blogging theme with a clean and modern design. It features an...Wordpress Theme Detection
If you're looking at a WordPress site, the chances are you can find the theme being used.
What is a WordPress theme?
First things first, let's cover what a WP theme is. The theme of a WordPress site will influence (but not dictate) how visitors see the site. Themes include the resources and functionality that will determine the overall colors, presentation, layout and design of the website. The fact that themes can do so much also means there's a wide range of options. Some themes will have preset color schemes, some will have multiple color schemes to choose from, and some will let you customize the color scheme. The possibilities are truly endless.How can you tell what theme a WordPress site is using?
The manual method for finding the theme is to look in the source code of the webpage.- First, locate a css file within the /wp-content/ directory. Something like this:
<link href="http://example.com/wp-content/themes/themename/some-file-name.css" /> - Then, replace the last part of the css file's url (right after "themename") with "style.css". For our example, our the url is:
http://example.com/wp-content/themes/themename/some-file-name.css - Now, enter this url into your browser and load the css file. At the top of the page, you'll see details of the theme being used including theme name, description, version, and author.
The oddities and exceptions:
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
You might find multiple themes on a page (usually a parent & child theme).
There might be a <script> for the url instead of a <link> tag.
The style.css might not have any information.
Recently Detected Themes
| Url | Theme | Version | |
|---|---|---|---|
| www.globalinvestsummit.com | GenesisExpo | 1.4.5 | |
| peopleknowhow.org | X – Child CB | 1.0.0 | |
| interfit.pl | Kerris default theme | 1.0.0 | |
| valouran.com | valouran | 1.0.0 | |
| www.houseofsalonfranchising.com | House Salons | 1.0 | |
| swintonmasonichall.com | Divi | 4.27.4 | |
| pycp.co.uk | Pro | 6.5.14 | |
| www.thebelfastempire.com | X – Child Theme | 1.0.0 | |
| a1.vn.ua | Marchuk | 1.0.0 | |
| stage.promar.apploversoft.com | Applover Theme | 1.0.0 | |
| www.teviotpartners.com | X – Child Theme | 1.0.0 | |
| soundandmusic.org | Sound and Music | 1.0.0 |